DISPLAYING HTTP CONTENT IN HTTPS PAGES
May 10, 2016 / by Marco / Categories : Technology, website, Websites
This week we had to look at an issue with displaying HTTP (insecure) content in a HTTPS (secure) page. According to a number of sites, different browsers by default don’t allow this as the HTTPS page is secure and displaying non-secure content is a no-no. This is called displaying MIXED CONTENT.
The error message you would see in the browsers developer console would be something like:
Mixed Content The page at https://website was loaded over HTTPS but requested an image http://website/image.gif This content should also be served over HTTPS.
The recommended solution is to make sure that all the HTTP content is changed to HTTPS so that everything on the HTTPS page is encrypted. This is a very tedious task. The way I solved this issue was to include a special meta tag at the header of the page to upgrade all HTTP links to HTTPS automatically.
The one I used was:
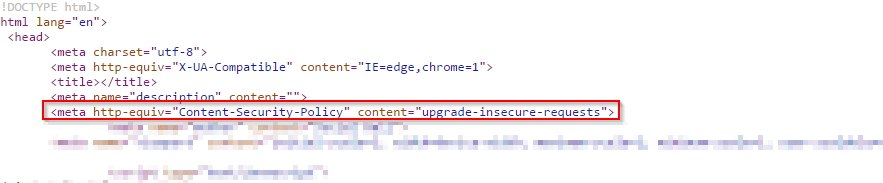
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">OTHER ARTICLES YOU MAY LIKE

STOP NOISY CALLS: THE ANDROID SETTING YOU SHOULD SWITCH ON TODAY
Phone calls still matter. Whether you’re speaking to a client, checking in with family, or handling something urgent on the move, clarity can make or break the conversation. If you’ve ever found yourself apologising for the construction noise behind you, the wind across your microphone, or the café chatter muddling your words, there’s an Android […]
read more
FILMORA 15 – WHAT’S NEW? AI EXTEND, DYNAMIC CAPTIONS, TRUE TIMELINE EDITING + INSTALL GUIDE
There is a particular thrill to installing a major new release of your everyday editor, especially when your workflow is comfortable and productive in the current version. That feeling is right at the heart of the move from Filmora 14 to Filmora 15. This upgrade promises fresh creative features, faster handling of complex projects, and […]
read more