Tag Archive: CSS
HOW TO REMOVE THE GOOGLE CAPTCHA BADGE ON WORDPRESS
I’ve started using the Google Captcha V3 on my websites and started noticing this badge appearing on the right-hand side of the website. The badge looks like this: I found this very annoying to look at so decided to find a way to remove it. The easiest way to remove it on WordPress is to […]
read more
LAST CHANCE: Microthemer – Visual CSS Editor for WordPress – only $17!
NOW ON: LAST CHANCE: Microthemer – Visual CSS Editor for WordPress – only $17!
Expires: August 3, 2018, 1:59 am EST

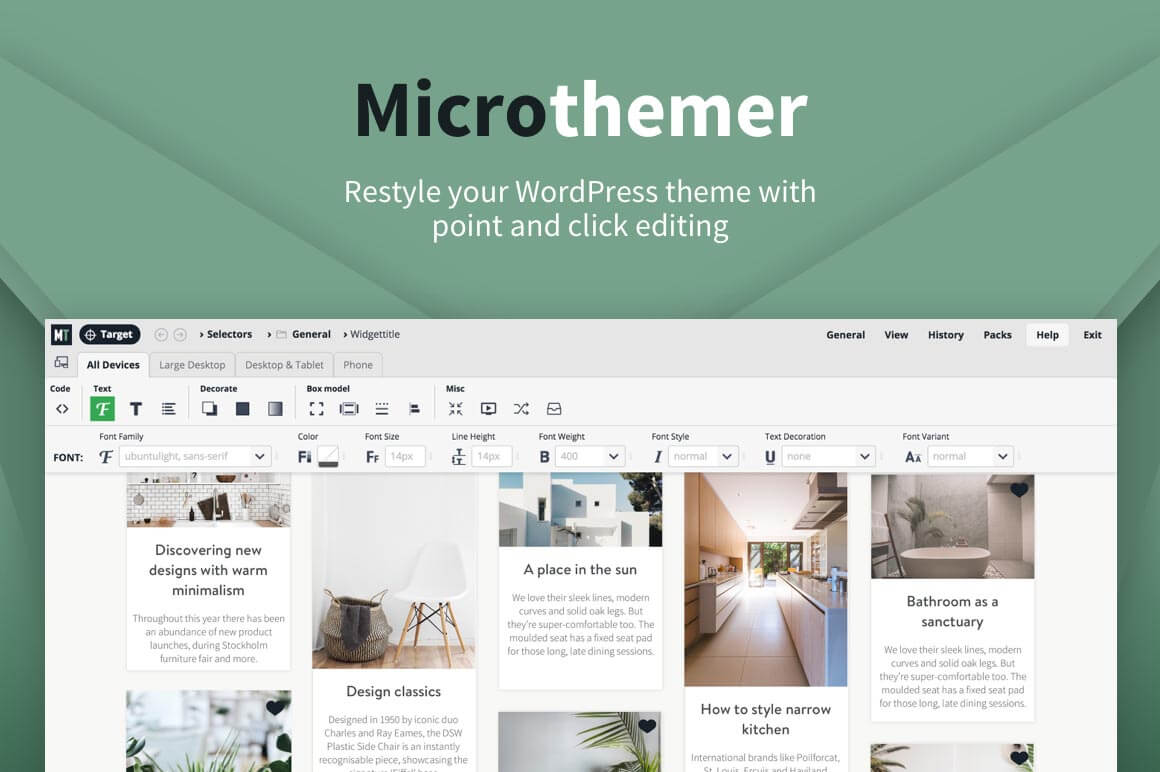
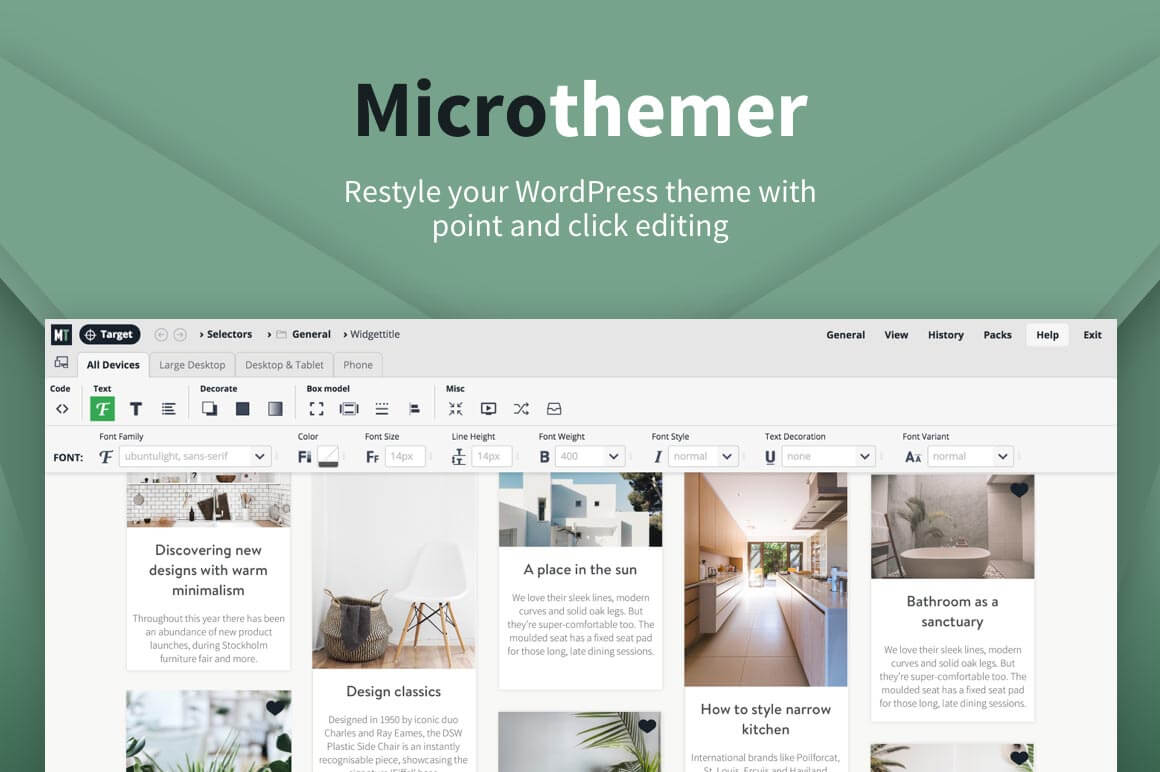
Whether you’re an experienced developer or don’t know a lick of code, changing up styles on your WordPress website can be a hassle. Switching back and forth between the site and your admin takes time and can become confusing. But with Microthemer, customizing couldn’t be simpler. This Visual CSS Editor for WordPress themes and plugins lets you easily change up the appearance of anything you can see on your site, simply by editing it right on top of your site itself. Change up colors, fonts, background images, rounded corners, shadows, animations, and more, all with a simple click.
Highlights:
- Easily customize the appearance of your WordPress theme or any content generated by plugins.
- Incredibly intuitive visual frontend CSS editor.
- If you can see it on your site, you can change up the style with ease.
- Absolutely no coding necessary!
- Works with any WordPress theme and plugin.
- Page builder friendly. Has deep integration with Elementor and Beaver Builder. This means you can use the two programs at the same time in one screen. Microthemer is also compatible with many other page builders like Div and Brizy, where page-builder content can be styled with Microthemer in a separate tab.
- No flipping back and forth between your site and the code; just make your actual edits right on top of your actual website.
- Customize all sorts of elements on your site, including: color, background images, text styling, gradients, box-shadow, rounded corners and more.
- Apply animations and transitions when elements scroll into view or are hovered over.
- Learn the basics by watching the included 10 minute training video.
- Change up your site’s fonts with ease by browsing through the insane amount of Google Web Fonts available.
- With “draft mode,” you can privately preview your design changes before publishing them to the world.
- Microthemer is mistake proof, as it maintains a revision history, letting you easily roll your changes back to any of the previous 50 revisions you made.
- Use the Responsive Web Design feature to take a look at how your site will appear in a variety of different screen sizes.
- Take complete control of your site layout on desktop, tablet and mobile after digesting the comprehensive CSS Layout and Responsive Design Tutorial put together by the Microthemer team.
- Experienced developers can learn to work faster and more visually by coding in CSS or SCSS on top of your site preview.
- Microthemer isn’t just for CSS. You can use Microthemer as a complete frontend WordPress editor now that it supports custom JavaScript code.
- Get instant feedback with Microthemer! Observe your style edits on screen right when you apply them.
- Find more than 100 styling options for every single element you target on your website.
- This powerful plugin features clean and optimized code that won’t slow your site down.
- Optionally uninstall Microthemer and still keep the style changes you made with it! This is a great option if you want to hide this powerful CSS tool from the client, or if you want to cut down on the number of plugins you have installed. You can reinstall Microthemer any time and pick up where you left off.








Testimonials:
“We are currently working to upgrade our website and, as non-css experts, seem to be spending forever searching for the css code we need and doing many many iterative trial and error changes. I’ve been searching for a way to make this quicker and have read so many glowing recommendations for Microthemer. I’ve tried the Lite plugin and was blown away by how amazing it was! I had no idea that a plugin could make css changes so quickly, intuitively and reliably. Huge congratulations on developing such a fantastic system.” – Matt Stockdale
“Microthemer is so cool. Generally, I can just [use] firebug to find the CSS to edit, but it’s not always that easy to find the right CSS to edit – at least for me as I’m not a true developer or programmer. And then I don’t know all the css code by memory, so I then would have to find that online. Then I would need to edit the custom css, save and make sure it did what I wanted it to. Microthemer rules!” – Robert
“Yes that does work perfectly I am really happy. Microthemer is the best! I have tried a lot of products and I just love Microthemer. It feels more like Adobe InDesign for me which I love, nothing else comes close.” – Robert Monroe
“This plugin is amazing, your customer support is awesome, can’t thank you enough for breathing fresh air into my old site.” – Nicole
“Microthemer is a great development tool. I’ve tried it with the Gantry theme/framework initially just to create custom widget boxes but by applying some negative margins and a pastel image I was able to turn the macho default into a ‘froo-froo’ girlie theme in just a few hours. Best dev toy I’ve bought this year!” – Belinda
Pricing:
Microthemer normally sells for $45 per year (for the Standard license for 3 websites), but for a limited time only, you can get this fantastic visual design plugin for only $17 per year! That’s more than 60% off the regular price!
OR, get the Developer License, which allows you to use Microthemer on an UNLIMITED number of websites, for just $39 per year instead of the regular price of $90!
Click the BUY NOW button to choose your preferred license and start editing your site with ease today!
Deal terms:
- After completing your purchase on Mighty Deals you will receive a coupon code that will allow you to checkout and download Microthemer on themeover.com for no additional cost.
- Includes one year free updates and support depending on which plan you choose.
- Microthemer is a WordPress plugin, which can only be installed on self hosted WordPress sites (not sites hosted at WordPress.com).
- Requires WordPress 3.6 or higher.
- The Standard license allows for usage on 3 domains only (in total). The Developer license allows you to use Microthemer on unlimited domains. It can be used for your own or your clients’ websites.
- Reselling, sharing, redistributing and giving away is NOT permitted.
July 21, 2018 / by Marco / Business', CSS, deals, design, Editor, entrepreneur, Microthemer, Visual, website, Wordpress

Microthemer – Visual CSS Editor for WordPress – only $17!
NOW ON: Microthemer – Visual CSS Editor for WordPress – only $17!
Expires: August 3, 2018, 1:59 am EST

Whether you’re an experienced developer or don’t know a lick of code, changing up styles on your WordPress website can be a hassle. Switching back and forth between the site and your admin takes time and can become confusing. But with Microthemer, customizing couldn’t be simpler. This Visual CSS Editor for WordPress themes and plugins lets you easily change up the appearance of anything you can see on your site, simply by editing it right on top of your site itself. Change up colors, fonts, background images, rounded corners, shadows, animations, and more, all with a simple click.
Highlights:
- Easily customize the appearance of your WordPress theme or any content generated by plugins.
- Incredibly intuitive visual frontend CSS editor.
- If you can see it on your site, you can change up the style with ease.
- Absolutely no coding necessary!
- Works with any WordPress theme and plugin.
- Page builder friendly. Has deep integration with Elementor and Beaver Builder. This means you can use the two programs at the same time in one screen. Microthemer is also compatible with many other page builders like Div and Brizy, where page-builder content can be styled with Microthemer in a separate tab.
- No flipping back and forth between your site and the code; just make your actual edits right on top of your actual website.
- Customize all sorts of elements on your site, including: color, background images, text styling, gradients, box-shadow, rounded corners and more.
- Apply animations and transitions when elements scroll into view or are hovered over.
- Learn the basics by watching the included 10 minute training video.
- Change up your site’s fonts with ease by browsing through the insane amount of Google Web Fonts available.
- With “draft mode,” you can privately preview your design changes before publishing them to the world.
- Microthemer is mistake proof, as it maintains a revision history, letting you easily roll your changes back to any of the previous 50 revisions you made.
- Use the Responsive Web Design feature to take a look at how your site will appear in a variety of different screen sizes.
- Take complete control of your site layout on desktop, tablet and mobile after digesting the comprehensive CSS Layout and Responsive Design Tutorial put together by the Microthemer team.
- Experienced developers can learn to work faster and more visually by coding in CSS or SCSS on top of your site preview.
- Microthemer isn’t just for CSS. You can use Microthemer as a complete frontend WordPress editor now that it supports custom JavaScript code.
- Get instant feedback with Microthemer! Observe your style edits on screen right when you apply them.
- Find more than 100 styling options for every single element you target on your website.
- This powerful plugin features clean and optimized code that won’t slow your site down.
- Optionally uninstall Microthemer and still keep the style changes you made with it! This is a great option if you want to hide this powerful CSS tool from the client, or if you want to cut down on the number of plugins you have installed. You can reinstall Microthemer any time and pick up where you left off.








Testimonials:
“We are currently working to upgrade our website and, as non-css experts, seem to be spending forever searching for the css code we need and doing many many iterative trial and error changes. I’ve been searching for a way to make this quicker and have read so many glowing recommendations for Microthemer. I’ve tried the Lite plugin and was blown away by how amazing it was! I had no idea that a plugin could make css changes so quickly, intuitively and reliably. Huge congratulations on developing such a fantastic system.” – Matt Stockdale
“Microthemer is so cool. Generally, I can just [use] firebug to find the CSS to edit, but it’s not always that easy to find the right CSS to edit – at least for me as I’m not a true developer or programmer. And then I don’t know all the css code by memory, so I then would have to find that online. Then I would need to edit the custom css, save and make sure it did what I wanted it to. Microthemer rules!” – Robert
“Yes that does work perfectly I am really happy. Microthemer is the best! I have tried a lot of products and I just love Microthemer. It feels more like Adobe InDesign for me which I love, nothing else comes close.” – Robert Monroe
“This plugin is amazing, your customer support is awesome, can’t thank you enough for breathing fresh air into my old site.” – Nicole
“Microthemer is a great development tool. I’ve tried it with the Gantry theme/framework initially just to create custom widget boxes but by applying some negative margins and a pastel image I was able to turn the macho default into a ‘froo-froo’ girlie theme in just a few hours. Best dev toy I’ve bought this year!” – Belinda
Pricing:
Microthemer normally sells for $45 per year (for the Standard license for 3 websites), but for a limited time only, you can get this fantastic visual design plugin for only $17 per year! That’s more than 60% off the regular price!
OR, get the Developer License, which allows you to use Microthemer on an UNLIMITED number of websites, for just $39 per year instead of the regular price of $90!
Click the BUY NOW button to choose your preferred license and start editing your site with ease today!
Deal terms:
- After completing your purchase on Mighty Deals you will receive a coupon code that will allow you to checkout and download Microthemer on themeover.com for no additional cost.
- Includes one year free updates and support depending on which plan you choose.
- Microthemer is a WordPress plugin, which can only be installed on self hosted WordPress sites (not sites hosted at WordPress.com).
- Requires WordPress 3.6 or higher.
- The Standard license allows for usage on 3 domains only (in total). The Developer license allows you to use Microthemer on unlimited domains. It can be used for your own or your clients’ websites.
- Reselling, sharing, redistributing and giving away is NOT permitted.

LAST CHANCE: Effortless, Real-Time CSS Editing with Stylizer Version 7 – only $29!
NOW ON: LAST CHANCE: Effortless, Real-Time CSS Editing with Stylizer Version 7 – only $29!
Expires: November 3, 2017, 1:59 am EST

Imagine making style changes to your website without loading up tons of software and hitting refresh on your browser every few seconds! Now with the new Stylizer 7 (for Windows and Mac), you can easily make style changes to your website in real-time. Using multiple preview panes, you can even see how your simple CSS edits look in real time.
Highlights:
- Instantly change the style of your website.
- Preview CSS changes immediately in real-time.
- Click anywhere on your site and easily make real-time changes to the CSS element.
- Multiple preview panes – side-by-side comparison of responsive cross-browser designs.
- Online CSS editing – linked style sheets automatically open for editing.
For Stylizer 6 users, see What’s New in Stylizer 7.






Demo of Mac Version:
Demo of Windows Version:
Pricing:
Normally, this incredible tool sells for $79, but for a limited time only, you can get Sylizer for Mac or Windows for only $29! That’s a 63% savings off the regular price.
Click the BUY NOW button to get styling today!
Deal terms:
- You will receive a voucher code, which you must redeem to claim your product key.
- Each product key can authorize any two computers – Windows and/or Mac.
- Includes free lifetime version 7.x updates.
- 14-day money-back guarantee.

Effortless, Real-Time CSS Editing with Stylizer Version 7 – only $29!
NOW ON: Effortless, Real-Time CSS Editing with Stylizer Version 7 – only $29!
Expires: November 3, 2017, 1:59 am EST

Imagine making style changes to your website without loading up tons of software and hitting refresh on your browser every few seconds! Now with the new Stylizer 7 (for Windows and Mac), you can easily make style changes to your website in real-time. Using multiple preview panes, you can even see how your simple CSS edits look in real time.
Highlights:
- Instantly change the style of your website.
- Preview CSS changes immediately in real-time.
- Click anywhere on your site and easily make real-time changes to the CSS element.
- Multiple preview panes – side-by-side comparison of responsive cross-browser designs.
- Online CSS editing – linked style sheets automatically open for editing.
For Stylizer 6 users, see What’s New in Stylizer 7.






Demo of Mac Version:
Demo of Windows Version:
Pricing:
Normally, this incredible tool sells for $79, but for a limited time only, you can get Sylizer for Mac or Windows for only $29! That’s a 63% savings off the regular price.
Click the BUY NOW button to get styling today!
Deal terms:
- You will receive a voucher code, which you must redeem to claim your product key.
- Each product key can authorize any two computers – Windows and/or Mac.
- Includes free lifetime version 7.x updates.
- 14-day money-back guarantee.
September 2, 2017 / by Marco / Business', CSS, deals, design, entrepreneur, HTML, JavaScript, Visualization, Web, website

Web Visualization with HTML5, CSS3 & JavaScript for $15

KEY FEATURES
Web technology is constantly advancing and adapting, meaning designers need to have solutions to create excellent visualizations on the fly. HTML5 makes it possible to build interactive visualizations right in a web browser written in JavaScript, while CSS3 makes designing in HTML easier and more attractive. This course gets you up to speed on these cutting-edge technologies so you can ascend towards the gold standard of web design.
- Access 26 lectures & 3 hours of content 24/7
- Make your web designs stand out by learning the most important visual aspects of CSS3
- Leverage CSS3 libraries to integrate gradients & patterns into your designs
- Control & manipulate transformations of elements from 2D to 3D using scale, rotate, & the translate methods
- Create, integrate, deploy, & animate SVG into our HTML5 application to enhance its look
- Work w/ the Canvas 2D API to create & animate created elements w/ Canvas
- Enhance the user experience using dynamic visualizations
- Get to grips w/ animation using the jQuery & JavaScript library animations
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: beginner
Compatibility
- Internet required
THE EXPERT
Ben Fhala discovered his passion for data visualization while he was working at Parsons in New York, in their data visualization department, PIIM. He is the owner of the online video training school, 02geek.com, and an Adobe ACP. He enjoys spending most of his time learning and teaching, and has a love for visual programming and visualization in general. Ben has had the honor of developing applications for members of the US Congress, Prime Ministers, and Presidents around the world.
He has built many interactive experiences for companies such as Target, AT&T, Crayola, Marriott, Neutrogena, and Nokia. He has technically directed many award-winning projects and has been part of teams that have won three Agency of the Year awards.
Among Ben’s publications are HTML5 Graphing and Data Visualization Cookbook, and five video courses: jQuery UI Development; Learning Object-Oriented JavaScript; Mastering JavaScript; JavaScript Design Patterns; Web Visualization with HTML5, CSS3, and JavaScript, all for Packt Publishing.

The Complete HTML & CSS Course: From Novice To Professional for $48

KEY FEATURES
HTML and CSS are the two programming languages most fundamental to web development and design, and the two most important for a new web developer to learn. If you’re new to coding, this course is perfect. You’ll learn HTML and CSS quickly and easily, taking your programming skills from novice to professional in no time.
- Access 84 lectures & 7.5 hours of content 24/7
- Cover all HTML & CSS basics
- Work w/ HTML lists, tables, links, iframing, images, & more
- Explore CSS selectors, dimensions, lists, tables, the Box Model, & more
- Complete a full website project
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming, mobile streaming, download for offline access
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Joe Parys is a certified life coach, professional motivational speaker, entrepreneur, licensed psychology teacher and basketball coach. His main areas of expertise are teaching, coaching, public speaking, personal development, personal transformation, the human mind, maximizing human potential, motivation and goal setting.
Mastering CSS for $15

KEY FEATURES
Build your knowledge of CSS, master one of the most valuable tools in modern web design, and take your development skills to the next level. You’ll review important CSS foundations, dive into responsive design, and more, becoming adept at creating sleek, feature-rich apps in less time than it takes for you to say “Cascading Style Sheets” three times fast.
- Dive into all things CSS w/ 3 hours of content
- Master CSS fundamentals: the box model, anatomy of a rule set, types of style sheets, etc.
- Create page layouts w/ floats & eliminate issues using techniques like the clearfix hack
- Build a main navigation menu, drop-down, buttons & other interactive page elements
- Craft a responsive design using a fluid grid, flexible images, etc.
- Implement web fonts to great effect using the @font-face property
- Display the workflow for HiDPI (Retina) devices w/ 2x images, 1.5x images, JavaScript approaches, etc.
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Rich Finelli is a husband and a father living in Piscataway, NJ, working as a front-end developer. He’s truly passionate and excited for all front-end technologies and enjoys learning about web design and development. He also teaches two courses on CSS at Mercer County Community in NJ, and writes about web design on his blog, richfinelli.com.
Mastering CSS for $24

KEY FEATURES
Build your knowledge of CSS, master one of the most valuable tools in modern web design, and take your development skills to the next level. You’ll review important CSS foundations, dive into responsive design, and more, becoming adept at creating sleek, feature-rich apps in less time than it takes for you to say “Cascading Style Sheets” three times fast.
- Dive into all things CSS w/ 3 hours of content
- Master CSS fundamentals: the box model, anatomy of a rule set, types of style sheets, etc.
- Create page layouts w/ floats & eliminate issues using techniques like the clearfix hack
- Build a main navigation menu, drop-down, buttons & other interactive page elements
- Craft a responsive design using a fluid grid, flexible images, etc.
- Implement web fonts to great effect using the @font-face property
- Display the workflow for HiDPI (Retina) devices w/ 2x images, 1.5x images, JavaScript approaches, etc.
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Rich Finelli is a husband and a father living in Piscataway, NJ, working as a front-end developer. He’s truly passionate and excited for all front-end technologies and enjoys learning about web design and development. He also teaches two courses on CSS at Mercer County Community in NJ, and writes about web design on his blog, richfinelli.com.

Video Course: Build Responsive Real World Websites with HTML5 and CSS3 – only $17!
NOW ON: Video Course: Build Responsive Real World Websites with HTML5 and CSS3 – only $17!
Expires: March 1, 2017, 11:59 pm EST

Whether you’re a complete beginner to website building or have some experience with HTML5 and CSS3, this Mighty Deal is just perfect for you. Through project-based learning, you’ll put together a fully-functional, responsive web site when you’ve complete this course. You’ll even learn how to obtain free materials, how to use modern animation and ultimately optimizing your website.
Highlights:
- Learn how to use HTML5 and CSS3 to design and code a real-world website.
- Project-based learning – upon course completion, you will have a completely functional landing page.
- Master website building for responsive design, so that your work looks great on desktop, laptop or smartphone.
- Perfect course for beginners with no code knowledge.
- Additional skills learned – obtaining free images, fonts and icons, making modern animation effects with jQuery, and optimizing your final website.
About the Instructor:
With a serious passion for building beautiful websites from scratch, Jonas Schmedtmann has been building sites for the past 10 years. The Web Designer and Developer began teaching design and development principles to thousands of students at the start of 2015. His core belief? In order to truly master Web technologies, students need to fully understand it.
Testimonials:
“Having gone through other related courses on other platforms, I can say this course is the most practical and readily applicable course on web design and development I have taken.” – Bernie Pacis
“Money well spent. The final project looks stunning and the resources Jonas gives the students are like gold for web developers!” – Hassan Ahmed
“If you want to get up to speed on how to create a beautiful modern website with an instructor who is there to help you when you need it, this is the course for you.” – Michael Marcotte
“You will get a sense of achievement that I have rarely felt in a tutorial. Thank you so much, Jonas, for such a great experience!” -Pierre Liard

Pricing:
Normally, this online video course sells for $195, but for a limited time only, you can get the Build Responsive Real World Websites with HTML5 and CSS3 for only $17. That’s an enormous savings of 91% off the regular price.
Click the BUY NOW button to start building today!
Deal terms:
- After completing your purchase, you will be provided with a coupon code to register at the vendor’s website, to gain access to these courses.
- The videos are available as a streaming content which require an Internet connection.
- These courses are licensed on a per user basis. It may not be sold, redistributed, or given away in any shape or form.
- Includes lifetime access to the courses.

Video Course: Build Responsive Real World Websites with HTML5 and CSS3 – only $17!
NOW ON: Video Course: Build Responsive Real World Websites with HTML5 and CSS3 – only $17!
Expires: February 22, 2017, 11:59 pm EST

Whether you’re a complete beginner to website building or have some experience with HTML5 and CSS3, this Mighty Deal is just perfect for you. Through project-based learning, you’ll put together a fully-functional, responsive web site when you’ve complete this course. You’ll even learn how to obtain free materials, how to use modern animation and ultimately optimizing your website.
Highlights:
- Learn how to use HTML5 and CSS3 to design and code a real-world website.
- Project-based learning – upon course completion, you will have a completely functional landing page.
- Master website building for responsive design, so that your work looks great on desktop, laptop or smartphone.
- Perfect course for beginners with no code knowledge.
- Additional skills learned – obtaining free images, fonts and icons, making modern animation effects with jQuery, and optimizing your final website.
About the Instructor:
With a serious passion for building beautiful websites from scratch, Jonas Schmedtmann has been building sites for the past 10 years. The Web Designer and Developer began teaching design and development principles to thousands of students at the start of 2015. His core belief? In order to truly master Web technologies, students need to fully understand it.
Testimonials:
“Having gone through other related courses on other platforms, I can say this course is the most practical and readily applicable course on web design and development I have taken.” – Bernie Pacis
“Money well spent. The final project looks stunning and the resources Jonas gives the students are like gold for web developers!” – Hassan Ahmed
“If you want to get up to speed on how to create a beautiful modern website with an instructor who is there to help you when you need it, this is the course for you.” – Michael Marcotte
“You will get a sense of achievement that I have rarely felt in a tutorial. Thank you so much, Jonas, for such a great experience!” -Pierre Liard

Pricing:
Normally, this online video course sells for $195, but for a limited time only, you can get the Build Responsive Real World Websites with HTML5 and CSS3 for only $17. That’s an enormous savings of 91% off the regular price.
Click the BUY NOW button to start building today!
Deal terms:
- After completing your purchase, you will be provided with a coupon code to register at the vendor’s website, to gain access to these courses.
- The videos are available as a streaming content which require an Internet connection.
- These courses are licensed on a per user basis. It may not be sold, redistributed, or given away in any shape or form.
- Includes lifetime access to the courses.

Web Design: HTML & CSS For Rookies for $9

KEY FEATURES
Guided by step-by-step tutorials, you’ll become a master at crafting simple websites–setting a strong foundation for more complex sites you aspire to build. Learn how to lay out your web pages’ structures using HTML, then manipulate CSS to further stylize your site and consolidate your skills as a skilled Web developer.
- Master Web design using HTML & CSS w/ 6 hours of content
- Understand which code editors are effective to use
- Utilize HTML to create tables, lists & frames
- Use CSS to create external style sheets, build a Web layout, etc.
- Ensure your HTML & CSS code is pristine w/ debugging tools
- Build & style HTML forms using tables, CSS & more
- Craft animations w/ Animate.css
- Become an efficient & effective Web developer
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Brett Romero is a software engineer and entrepreneur who has started several businesses. Bitesizebschool.com is his latest business, where he writes about applying business principles to the real world and solving technology issues that every online business faces. He has also written desktop applications in languages running from Delphi to C# winforms/WPF, as well as built ASP.NET webforms and MVC based applications. He is also an iOS developer and currently has seven apps in the iTunes App Store. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!
- 1
- 2