Tag Archive: HTML
1,500+ Designer Resources: Premium Icons, Plus HTML, WordPress & PSD Templates – 98% off!
NOW ON: 1,500+ Designer Resources: Premium Icons, Plus HTML, WordPress & PSD Templates – 98% off!
Expires: April 5, 2018, 11:59 pm EST

Grab this Mighty Deal today and you’ll have all the tools you’ll need to whip up the perfect website either for yourself or your clients. This mammoth collection includes more than 35 customizable HTML templates and WordPress themes to get you started. Play around with 15+ PSD files and 1,000+ icons to add your own touch, and you’re done!
Highlights:
- Create the perfect website for your client – customizable themes, templates and icons.
- 30 professional HTML templates – from travel to exercise to foodies.
- 8 premium WordPress Themes – choose from a variety of styles.
- 19 beautiful PSD templates – create the perfect pictures for your site.
- 1,000+ premium icons – multiple file formats and pre-set sizes.















![]()
Pricing:
Normally, this mega bundle sells for $1495, but for a limited time only, you can get all 4 fabulous developer and designer tools for a mere $24! That’s a ridiculous savings of 98% off the regular price.
Click the BUY NOW button to start creating websites today!
Deal terms:
- Delivered as an instant download, after completing your purchase.
- The icons are delivered in AI, CDR, EPS, PDF, PNG, SVG formats.
- All templates can be used on unlimited sites for both commercial and personal projects, for your own website or your clients.
- You cannot resell or distribute items from this bundle.
- Includes updates for the themes.

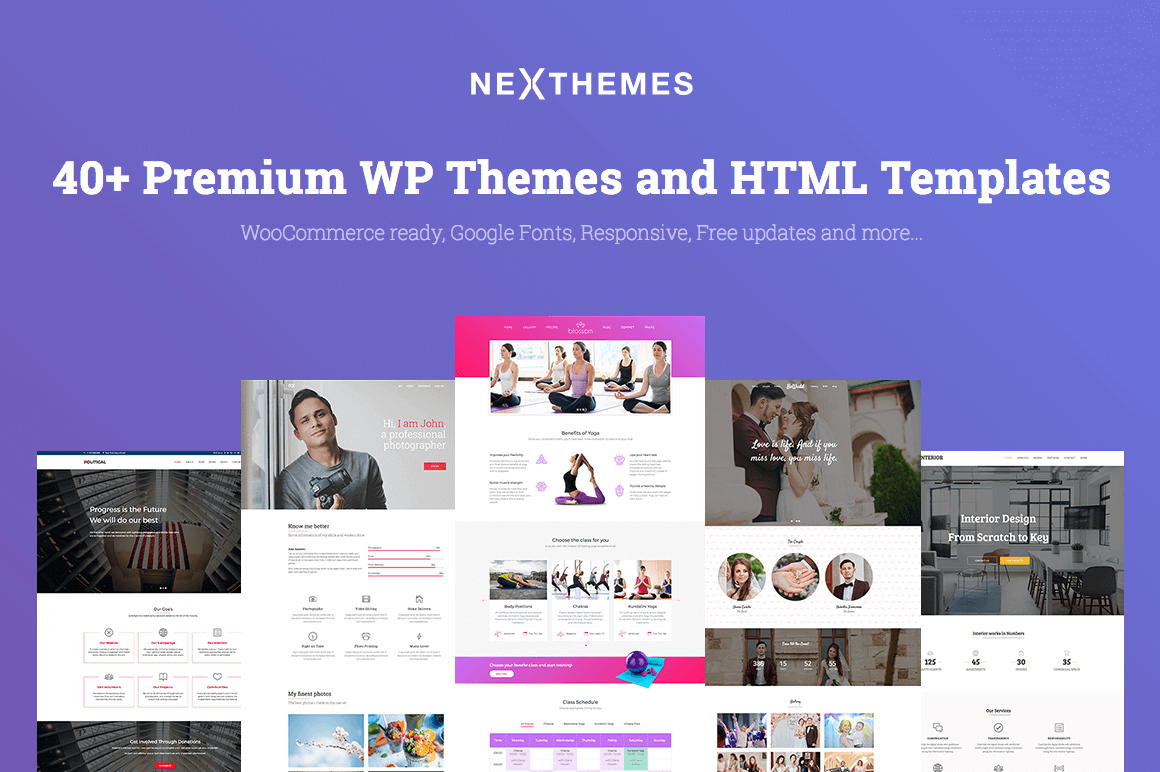
40+ Premium WordPress Themes & HTML Templates from NexThemes – only $39!
NOW ON: 40+ Premium WordPress Themes & HTML Templates from NexThemes – only $39!
Expires: February 23, 2018, 11:59 pm EST

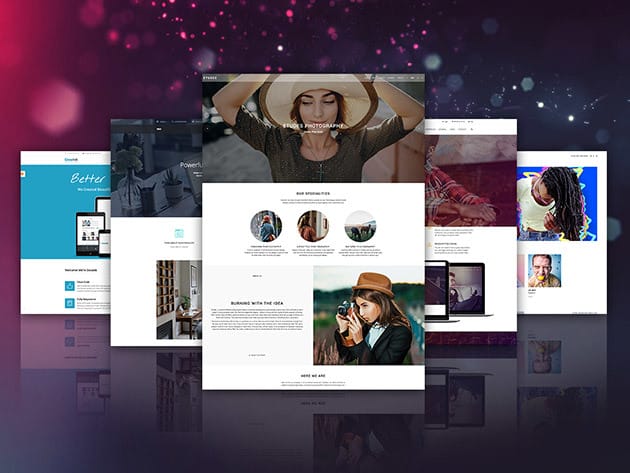
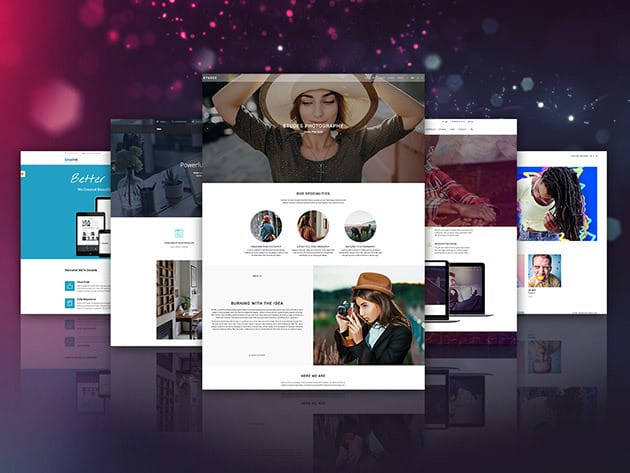
Now you can easily change up your website (or your clients’) with this beautiful collection from NexThemes. You’ll get 27 premium WordPress themes and 16 HTML website templates covering a huge array of categories from fashion to fitness to photography. Fully responsive, these beautiful themes are real flexible too, letting you change up colors, fonts and more.
Highlights:
- 43 professional, modern WordPress Themes & HTML website templates.
- Fully responsive – look gorgeous on any size screen (smartphone, tablet, laptop).
- Bootstrap grid – built on the popular 1170px grid.
- Wide variety of styles – photography, business, blog, fashion, fitness, medical, food.
- Flexible themes – easily change up colors, fonts, language, WooCommerce support.
Previews:
Pricing:
Normally, this bundle of themes sells for $1200, but for a limited time only, you can get all 43 WordPress Themes and HTML Templates for just $39! That’s a huge savings of 97% off the regular price.
Click the BUY NOW button to grab this gorgeous collection today!
Deal terms:
- Available as an instant download, after completing your purchase.
- All themes and templates can be used both commercially and for personal use for an unlimited number of times.
- You cannot resell or distribute the themes from this bundle.
- Includes Theme Update System, if there is a update available you will be notified in the WordPress dashboard in updates tab.

Mastering HTML5 Canvas for $15

KEY FEATURES
Web development is progressively getting more dynamic, and it’s imperative that designers have the power to control visualizations fast. That’s why HTML5 Canvas is so important. Powered by JavaScript, this powerful 2D API helps developers create graphics and animations directly in the browser. Your design workflow will be a breeze after you learn HTML5 Canvas.
- Access 26 lectures & 3.5 hours of content 24/7
- Familiarize yourself w/ the foundations of the canvas API
- Learn how to create canvas elements dynamically & draw basic shapes
- Discover drawing in HTML5 Canvas
- Leverage the logic behind the cosine & sine functions
- Understand the various types of curves, images & gradient colors
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Ben Fhala discovered his passion for data visualization while he was working at Parsons in New York, in their data visualization department, PIIM. He is the owner of the online video training school, 02geek.com, and an Adobe ACP. He enjoys spending most of his time learning and teaching, and has a love for visual programming and visualization in general. Ben has had the honor of developing applications for members of the US Congress, Prime Ministers, and Presidents around the world.
He has built many interactive experiences for companies such as Target, AT&T, Crayola, Marriott, Neutrogena, and Nokia. He has technically directed many award-winning projects and has been part of teams that have won three Agency of the Year awards.
Among Ben’s publications are HTML5 Graphing and Data Visualization Cookbook, and five video courses: jQuery UI Development; Learning Object-Oriented JavaScript; Mastering JavaScript; JavaScript Design Patterns; Web Visualization with HTML5, CSS3, and JavaScript, all for Packt Publishing.
September 2, 2017 / by Marco / Business', CSS, deals, design, entrepreneur, HTML, JavaScript, Visualization, Web, website

Web Visualization with HTML5, CSS3 & JavaScript for $15

KEY FEATURES
Web technology is constantly advancing and adapting, meaning designers need to have solutions to create excellent visualizations on the fly. HTML5 makes it possible to build interactive visualizations right in a web browser written in JavaScript, while CSS3 makes designing in HTML easier and more attractive. This course gets you up to speed on these cutting-edge technologies so you can ascend towards the gold standard of web design.
- Access 26 lectures & 3 hours of content 24/7
- Make your web designs stand out by learning the most important visual aspects of CSS3
- Leverage CSS3 libraries to integrate gradients & patterns into your designs
- Control & manipulate transformations of elements from 2D to 3D using scale, rotate, & the translate methods
- Create, integrate, deploy, & animate SVG into our HTML5 application to enhance its look
- Work w/ the Canvas 2D API to create & animate created elements w/ Canvas
- Enhance the user experience using dynamic visualizations
- Get to grips w/ animation using the jQuery & JavaScript library animations
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: beginner
Compatibility
- Internet required
THE EXPERT
Ben Fhala discovered his passion for data visualization while he was working at Parsons in New York, in their data visualization department, PIIM. He is the owner of the online video training school, 02geek.com, and an Adobe ACP. He enjoys spending most of his time learning and teaching, and has a love for visual programming and visualization in general. Ben has had the honor of developing applications for members of the US Congress, Prime Ministers, and Presidents around the world.
He has built many interactive experiences for companies such as Target, AT&T, Crayola, Marriott, Neutrogena, and Nokia. He has technically directed many award-winning projects and has been part of teams that have won three Agency of the Year awards.
Among Ben’s publications are HTML5 Graphing and Data Visualization Cookbook, and five video courses: jQuery UI Development; Learning Object-Oriented JavaScript; Mastering JavaScript; JavaScript Design Patterns; Web Visualization with HTML5, CSS3, and JavaScript, all for Packt Publishing.

The Complete HTML & CSS Course: From Novice To Professional for $48

KEY FEATURES
HTML and CSS are the two programming languages most fundamental to web development and design, and the two most important for a new web developer to learn. If you’re new to coding, this course is perfect. You’ll learn HTML and CSS quickly and easily, taking your programming skills from novice to professional in no time.
- Access 84 lectures & 7.5 hours of content 24/7
- Cover all HTML & CSS basics
- Work w/ HTML lists, tables, links, iframing, images, & more
- Explore CSS selectors, dimensions, lists, tables, the Box Model, & more
- Complete a full website project
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming, mobile streaming, download for offline access
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Joe Parys is a certified life coach, professional motivational speaker, entrepreneur, licensed psychology teacher and basketball coach. His main areas of expertise are teaching, coaching, public speaking, personal development, personal transformation, the human mind, maximizing human potential, motivation and goal setting.
Mastering HTML5 Canvas for $27

KEY FEATURES
Web development is progressively getting more dynamic, and it’s imperative that designers have the power to control visualizations fast. That’s why HTML5 Canvas is so important. Powered by JavaScript, this powerful 2D API helps developers create graphics and animations directly in the browser. Your design workflow will be a breeze after you learn HTML5 Canvas.
- Access 26 lectures & 3.5 hours of content 24/7
- Familiarize yourself w/ the foundations of the canvas API
- Learn how to create canvas elements dynamically & draw basic shapes
- Discover drawing in HTML5 Canvas
- Leverage the logic behind the cosine & sine functions
- Understand the various types of curves, images & gradient colors
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Ben Fhala discovered his passion for data visualization while he was working at Parsons in New York, in their data visualization department, PIIM. He is the owner of the online video training school, 02geek.com, and an Adobe ACP. He enjoys spending most of his time learning and teaching, and has a love for visual programming and visualization in general. Ben has had the honor of developing applications for members of the US Congress, Prime Ministers, and Presidents around the world.
He has built many interactive experiences for companies such as Target, AT&T, Crayola, Marriott, Neutrogena, and Nokia. He has technically directed many award-winning projects and has been part of teams that have won three Agency of the Year awards.
Among Ben’s publications are HTML5 Graphing and Data Visualization Cookbook, and five video courses: jQuery UI Development; Learning Object-Oriented JavaScript; Mastering JavaScript; JavaScript Design Patterns; Web Visualization with HTML5, CSS3, and JavaScript, all for Packt Publishing.
April 17, 2017 / by Marco / animations, Business', Create, deals, design, Easily, entrepreneur, HTML, Hype, Interactive, Mac, Tumult, website

Easily Create Interactive HTML5 Animations with Tumult Hype for Mac – only $24!
NOW ON: Easily Create Interactive HTML5 Animations with Tumult Hype for Mac – only $24!
Expires: April 24, 2017, 11:59 pm EST

Animations can turn the ordinary into the extraordinary! With Tumult Hype 3.6, even the extraordinary levels up! This amazing Mac app lets you easily and quickly whip up beautiful HTML5 animations that work on timelines or based on user interactions. These animations can be built with keyframes and will display across all of today’s modern screen sizes. And if you act now, you can get Tumult Hype today for less than half price!
Highlights:
- Easily create beautiful HTML5 animation in no time flat.
- Activate animations based on trigger input or timelines.
- Variety of uses for your animation – eCards, Infographics, Web pages, presentations. See the gallery of what others have made with Hype.
- Complete screen versatility – animates on desktop, laptop, tablets, iPhones, iPads.
- Keyframe-based animation system records your every move.
- Hype Pro extends the standard version with powerful features allowing for more advanced compositions. View the comparison page for all the details.





Hype Professional Edition
Getting Started using Hype
Pricing:
Normally, the Standard version of this robust tool sells for $49, but for a limited time only, you can get the Tumult Hype 3.6 Standard for just $24! OR pay just $47 to get your hands on the Professional version (normally $99).
Click the BUY NOW button to choose your preferred version and get animated today!
Deal terms:
- You will receive your serial key instantly after completing your purchase.
- Requires Mac OS X 10.8 (Mountain Lion) or later.
- Your name and email address will be sent to the vendor, for the purpose of generating and registering your serial key.
- Licensed on a per user basis.

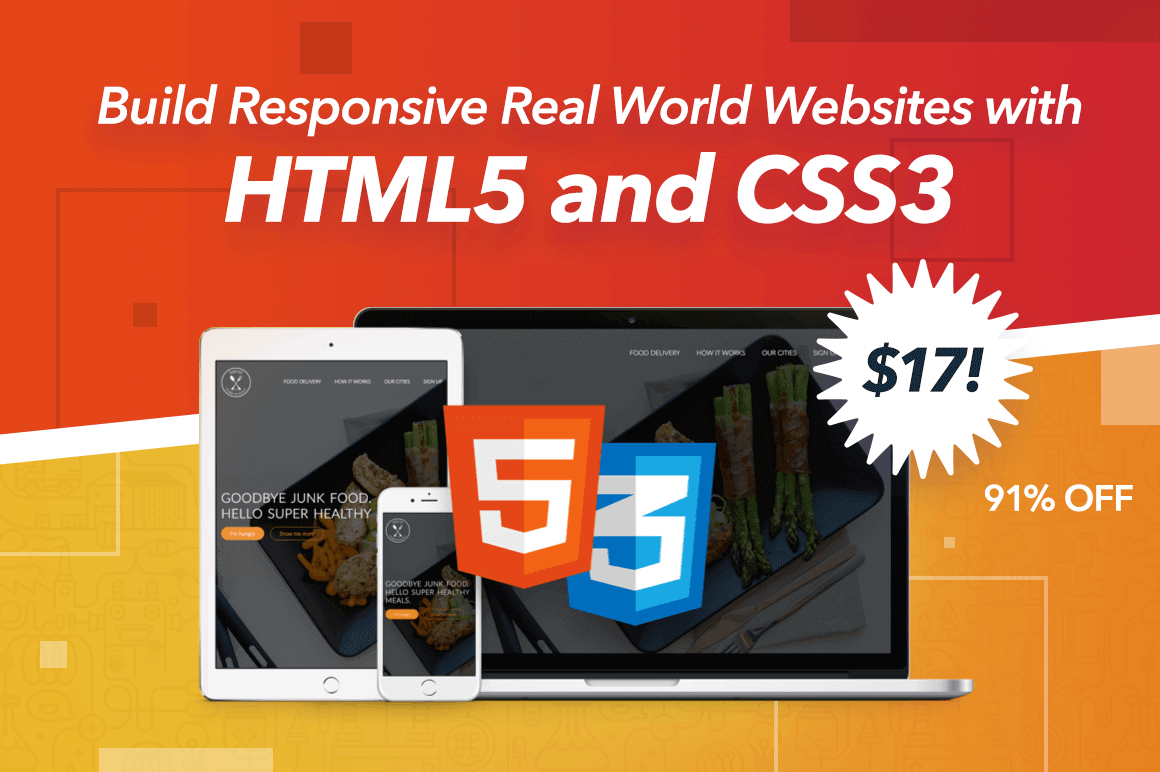
Video Course: Build Responsive Real World Websites with HTML5 and CSS3 – only $17!
NOW ON: Video Course: Build Responsive Real World Websites with HTML5 and CSS3 – only $17!
Expires: March 1, 2017, 11:59 pm EST

Whether you’re a complete beginner to website building or have some experience with HTML5 and CSS3, this Mighty Deal is just perfect for you. Through project-based learning, you’ll put together a fully-functional, responsive web site when you’ve complete this course. You’ll even learn how to obtain free materials, how to use modern animation and ultimately optimizing your website.
Highlights:
- Learn how to use HTML5 and CSS3 to design and code a real-world website.
- Project-based learning – upon course completion, you will have a completely functional landing page.
- Master website building for responsive design, so that your work looks great on desktop, laptop or smartphone.
- Perfect course for beginners with no code knowledge.
- Additional skills learned – obtaining free images, fonts and icons, making modern animation effects with jQuery, and optimizing your final website.
About the Instructor:
With a serious passion for building beautiful websites from scratch, Jonas Schmedtmann has been building sites for the past 10 years. The Web Designer and Developer began teaching design and development principles to thousands of students at the start of 2015. His core belief? In order to truly master Web technologies, students need to fully understand it.
Testimonials:
“Having gone through other related courses on other platforms, I can say this course is the most practical and readily applicable course on web design and development I have taken.” – Bernie Pacis
“Money well spent. The final project looks stunning and the resources Jonas gives the students are like gold for web developers!” – Hassan Ahmed
“If you want to get up to speed on how to create a beautiful modern website with an instructor who is there to help you when you need it, this is the course for you.” – Michael Marcotte
“You will get a sense of achievement that I have rarely felt in a tutorial. Thank you so much, Jonas, for such a great experience!” -Pierre Liard

Pricing:
Normally, this online video course sells for $195, but for a limited time only, you can get the Build Responsive Real World Websites with HTML5 and CSS3 for only $17. That’s an enormous savings of 91% off the regular price.
Click the BUY NOW button to start building today!
Deal terms:
- After completing your purchase, you will be provided with a coupon code to register at the vendor’s website, to gain access to these courses.
- The videos are available as a streaming content which require an Internet connection.
- These courses are licensed on a per user basis. It may not be sold, redistributed, or given away in any shape or form.
- Includes lifetime access to the courses.

GT3 Themes: 20 HTML Templates for $26



KEY FEATURES
Streamline any web design project with 20 HTML templates from GT3 Themes! With themes for a variety of types of projects, from business one pagers, to creative photo layouts, to sports pages, you’ll be able to march into any web design job with an outstanding starting point. All you need is an HTML editor, and these templates are ready to go.
PRODUCT SPECS
Includes
- Business One Page HTML Template – Infinum
- Whitespace Portfolio HTML Template
- Music HTML Template – Polyphonic
- Elitemasters Multi-Purpose Website Template
- Sport One Page HTML Template
- Groutek – Creative Multi-Purpose Website Template
- Mavericks Business and Portfolio Web Template
- Cook Recipes Website Template
- Interior HTML5 Template – Woodpecker
- Web Designer HTML Single Page
- LI Photographer Website Template
- Premium Photo Template – Etudes
- Photography Website Template – Goodwin
- Soho – Full Screen Photo & Video Web Template
- Photography HTML5 Website Template Solarwind
- Chantelle Photography Website Template
- Eclipse – Photography Website Template
- Oyster – Creative Photography HTML Template
- Performer Minimalistic Portfolio Web Template
- Showroom Portfolio Responsive HTML5 Theme

GT3 Themes: 20 HTML Templates for $35



KEY FEATURES
Streamline any web design project with 20 HTML templates from GT3 Themes! With themes for a variety of types of projects, from business one pagers, to creative photo layouts, to sports pages, you’ll be able to march into any web design job with an outstanding starting point. All you need is an HTML editor, and these templates are ready to go.
PRODUCT SPECS
Includes
- Business One Page HTML Template – Infinum
- Whitespace Portfolio HTML Template
- Music HTML Template – Polyphonic
- Elitemasters Multi-Purpose Website Template
- Sport One Page HTML Template
- Groutek – Creative Multi-Purpose Website Template
- Mavericks Business and Portfolio Web Template
- Cook Recipes Website Template
- Interior HTML5 Template – Woodpecker
- Web Designer HTML Single Page
- LI Photographer Website Template
- Premium Photo Template – Etudes
- Photography Website Template – Goodwin
- Soho – Full Screen Photo & Video Web Template
- Photography HTML5 Website Template Solarwind
- Chantelle Photography Website Template
- Eclipse – Photography Website Template
- Oyster – Creative Photography HTML Template
- Performer Minimalistic Portfolio Web Template
- Showroom Portfolio Responsive HTML5 Theme

Video Course: Build Responsive Real World Websites with HTML5 and CSS3 – only $17!
NOW ON: Video Course: Build Responsive Real World Websites with HTML5 and CSS3 – only $17!
Expires: February 22, 2017, 11:59 pm EST

Whether you’re a complete beginner to website building or have some experience with HTML5 and CSS3, this Mighty Deal is just perfect for you. Through project-based learning, you’ll put together a fully-functional, responsive web site when you’ve complete this course. You’ll even learn how to obtain free materials, how to use modern animation and ultimately optimizing your website.
Highlights:
- Learn how to use HTML5 and CSS3 to design and code a real-world website.
- Project-based learning – upon course completion, you will have a completely functional landing page.
- Master website building for responsive design, so that your work looks great on desktop, laptop or smartphone.
- Perfect course for beginners with no code knowledge.
- Additional skills learned – obtaining free images, fonts and icons, making modern animation effects with jQuery, and optimizing your final website.
About the Instructor:
With a serious passion for building beautiful websites from scratch, Jonas Schmedtmann has been building sites for the past 10 years. The Web Designer and Developer began teaching design and development principles to thousands of students at the start of 2015. His core belief? In order to truly master Web technologies, students need to fully understand it.
Testimonials:
“Having gone through other related courses on other platforms, I can say this course is the most practical and readily applicable course on web design and development I have taken.” – Bernie Pacis
“Money well spent. The final project looks stunning and the resources Jonas gives the students are like gold for web developers!” – Hassan Ahmed
“If you want to get up to speed on how to create a beautiful modern website with an instructor who is there to help you when you need it, this is the course for you.” – Michael Marcotte
“You will get a sense of achievement that I have rarely felt in a tutorial. Thank you so much, Jonas, for such a great experience!” -Pierre Liard

Pricing:
Normally, this online video course sells for $195, but for a limited time only, you can get the Build Responsive Real World Websites with HTML5 and CSS3 for only $17. That’s an enormous savings of 91% off the regular price.
Click the BUY NOW button to start building today!
Deal terms:
- After completing your purchase, you will be provided with a coupon code to register at the vendor’s website, to gain access to these courses.
- The videos are available as a streaming content which require an Internet connection.
- These courses are licensed on a per user basis. It may not be sold, redistributed, or given away in any shape or form.
- Includes lifetime access to the courses.

Web Design: HTML & CSS For Rookies for $9

KEY FEATURES
Guided by step-by-step tutorials, you’ll become a master at crafting simple websites–setting a strong foundation for more complex sites you aspire to build. Learn how to lay out your web pages’ structures using HTML, then manipulate CSS to further stylize your site and consolidate your skills as a skilled Web developer.
- Master Web design using HTML & CSS w/ 6 hours of content
- Understand which code editors are effective to use
- Utilize HTML to create tables, lists & frames
- Use CSS to create external style sheets, build a Web layout, etc.
- Ensure your HTML & CSS code is pristine w/ debugging tools
- Build & style HTML forms using tables, CSS & more
- Craft animations w/ Animate.css
- Become an efficient & effective Web developer
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Brett Romero is a software engineer and entrepreneur who has started several businesses. Bitesizebschool.com is his latest business, where he writes about applying business principles to the real world and solving technology issues that every online business faces. He has also written desktop applications in languages running from Delphi to C# winforms/WPF, as well as built ASP.NET webforms and MVC based applications. He is also an iOS developer and currently has seven apps in the iTunes App Store. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!
- 1
- 2





























