Tag Archive: link

Focal.Bio Pro: Custom Link Tool for $28
Expires May 09, 2120 23:59 PST Buy now and get 69% off KEY FEATURES Ever wondered if there is a way to display more than one link in your Instagram Bio? Ever wanted to share more content with your audience but always been restricted? Now, you can create a custom landing page with links, products, […]
read moreComplete Wio Link Kit & Online Learning Bundle for $99


KEY FEATURES
Move over Raspberry Pi, Wio Link is a credit-card-sized board designed to simplify Internet of Things development down to drag and drop. Wio Link allows developers of all levels to build IoT applications with no hardware programming, no breadboard, no jumper wires, and no soldering. This kit is the perfect jumping off point for anyone interested in some day building network-connected devices, vehicles, buildings, and other items.
- Use the simple Wio Link development board, which requires no programming skill
- Complete module actions w/ the tap of a button in the Wio Link app
- Send instructions to your devices over the internet
- Discover the streamlined Grove port interface
PRODUCT SPECS
Details & Requirements
- Weight: 305g
Compatibility
Includes:
- Grove-Button
- Grove-Relay
- Grove-Moisture Sensor
- Grove-Temp&Humi Sensor
- Grove-Digital Light Sensor
- Grove-Rotary Angle Sensor
- Grove-Protoshield
- Grove-Magnetic Switch
- Grove-3-Axis Digital Accelerometer
- Grove-IR Distance Interrupt
- Grove-Barometer Sensor (BMP180)
- Grove-Air Quality Sensor v1.3
- Grove-Gesture
- Grove-I2C Hub
- Grove-Speaker
- Grove-WS2812 Waterproof LED Strip
- Grove-Servo
- Micro USB Cable – 48cm
- 2 Wio Link
Material required:
- Wio Link App (iOS & Android)
- Grove Relay
- Travis CI Account
- GitHub Account
- Traffic Light

KEY FEATURES
Programming your Wio Link board is possible using applications built by SeeedStudio or with a RESTful API in a Node.js. Node.js is a platform built on Chrome’s JavaScript runtime designed to build fast, scalable network applications easily. In this video course, you will receive a step-by-step guide for creating a high performance server in JavaScript. From the basics of modules, files streams, and setting up servers to more advanced features like web sockets and key-value stores, this course will fully prepare you to build your Node app.
- Access over 2 hours of video
- Configure & publish a Node package
- Handle data flows w/ Node’s new Stream2 API
- Build & optimize a static web server
- Reuse more code w/ Connect middleware components
- Implement an app using a higher level framework like Express
- Create, read, update, & delete documents in a MongoDB collection
- Transmit data over web sockets (supported by Wio Link) in real time w/ Socket.IO
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Joe Stanco (@JoeStanco) is a frontend developer living in NYC. His fascination with code started with the Tandy “Trash 80” PC—a present for his seventh birthday. He has been programming in JavaScript for 15 years. A versatile developer, he has cultivated expertise in UI design as well as proficiency in backend languages such as Ruby, PHP, and Perl. He holds a BA from Bard College and a certificate in Software Development from Columbia University. Joe currently oversees a team at BuzzFeed tasked with implementing R&D projects and innovative partner integrations for clients like GE and Pepsi. He has worked at a variety of startups throughout his career, including Animoto, ASMALLWORLD, Vonage, and Travelocity. In his free time, he teaches 4th graders how to build robots with Lego Mindstorms for NY Cares. He is also an avid supporter of LISA (Leaders in Software and Art), a digital art salon founded in 2009. Many thanks to Aaron Heckmann from 10gen for his invaluable feedback on the MongoDB section.
For more details on this course and instructor,
click here.

KEY FEATURES
Python is a great programming language to learn in conjunction with your new Wio Link, as you can also connect to the Rest API to communicate with your board in Python. Overall demand for Python programming has exploded in recent years as many industries are rapidly transitioning to Python and building automation tools. This comprehensive course will introduce you to the basics of Python 3.x, the newest version of this powerful coding language. Give yourself a leg up over other developers by adding Python to your programming repertoire.
- Access 7 hours of video & 52 lectures
- Learn back-end programming for web applications, games & in-house scripts
- Study any time w/ video screencast & easily accessible code files
- Test your knowledge w/ quizzes & homework
- Learn coding best practices
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming, mobile streaming
- Certification of completion included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Let’s Kode It is the best place to learn all computer related skills including coding, testing, web development or Microsoft Word, Excel, Powerpoint.
For more details on this course and instructor,
click here.

KEY FEATURES
JavaScript is not only another language that can be used in conjunction with Wio Link, but a great coding language to master in general. In fact, JavaScript is one of the most popular languages used in coding for the Web, and an essential skill for high paying jobs in web development and web testing. Through this introductory course, you’ll learn JavaScript fundamentals as well as more advanced techniques that will prepare you to code for web and mobile apps.
- Access 11 hours of video & 55 lectures
- Learn the fundamentals of data types, objects, arrays, & functions
- Manage cookies
- Work w/ concepts like events, event handlers & HTML elements
- Debug JavaScript code
- Validate & submit forms
- Utilize window objects, history, screen & timing events
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming, mobile streaming
- Certification of completion included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Let’s Kode It is the best place to learn all computer related skills including coding, testing, web development or Microsoft Word, Excel, Powerpoint.
For more details on this course and instructor,
click here.
July 31, 2012 / by Marco / Autoresponder, blog, center, email marketing, issue, line, link, lt, NCjxka, plugin, td, time, wp, wpresponder

How to remove the Email Marketing by WP Autoresponder
I started using the WP Autoresponder plugin which is an awesome plugin which every blog should have. The only issue that I had was that the form embedded a link to the authors website. See the below image: I couldn’t find any options to get rid of this in the plugin and it’s something that […]
read moreHow to get your Facebook Notifications via RSS
All you need to do to get your Facebook Notifications via RSS is to use this link: https://www.facebook.com/notifications Then click on RSS. Here’s more information on how to get the RSS feeds. http://www.kristi-barrow.com/facebook-rss-feeds-what-is-available/ DO YOU LIKE WHAT YOU’VE READ?Join our subscription list and receive our content right in your mailbox. If you like to receive some Great […]
read moreTesting your Samsung App on Smart TVs
I was interested about the Smart Tvs and discovered that Samsung has step by step instruction on how to test your Smart TV app and here’s the link. http://www.samsungdforum.com/upload_files/files/guide/data/html/html_3/getting_started/test_app_on_tv.html But before you even do that you would need to understand what the development process is and here’s the info. http://www.samsungdforum.com/upload_files/files/guide/data/html/html_2/getting_started/overview_of_app_dev.html DO YOU LIKE WHAT YOU’VE […]
read moreMarch 27, 2012 / by Marco / Chrome, click, games, google, hand, left hand corner, link, Logo, Music, music apps, page, result, Search, UPDATE, workaround, working books

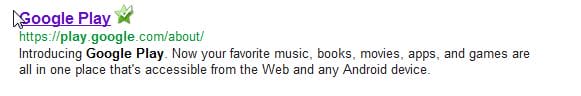
Bug with Google Play website
UPDATE: Looks like its been fixed. 🙂 I noticed there is a bug with the new Google Play website. Try this: In google search for google play. Your first result should be the google play about page: Click on the link and it will get you to the Google Play website. Click on Apps and […]
read moreJune 3, 2011 / by Marco / click, download, job, link, open source, PDF, PDFCreator, print, printer, source pdf, tool, use

PDFCreator – the free and open source PDF writer
If you need to use an open source PDF creator then use PDFCreator. Simple hey! I’ve used this tool for several years and it does the job. Once you install it all you have to do is select the PDFCreator printer and click print. You’ll then be asked where you want to save the file […]
read moreEeePC 1000H recovery instructions
After a painstaking weekend, I finally managed to perform a recovery on my EeePC. Now this was probably the third time I actually performed a recovery but each time I do this, I seem to forget the procedures and steps so I decided to blog about it. That way I have the option of coming […]
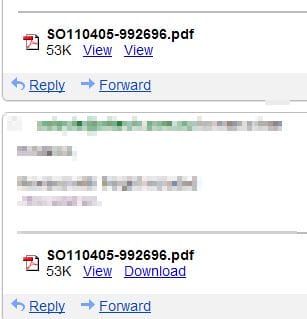
read moreGoogle Gmail Problems
Today, I experienced a few issues with google gmail. The first issue was quite strange, when I looked at an email with an attachment it would normally have a link to download or view the attachment. In my case, I had two links saying view. As you can see from the image, the email conversation […]
read more