Tag Archive: websites
March 13, 2024 / by Marco / AdditionalInformation, Chrome, Context, Convenient, experience, google, GoogleLens, Identification, Image, images, ImageSearch, information, InformationRetrieval, Landmarks, Objects, Power, powerful, product, ProductIdentification, Related, RelatedImages, research, ReverseImageSearch, Search, SearchExperience, Shopping, SimilarImages, technology, tool, Visual, VisualContent, Web, websites

USING CHROME AND GOOGLE LENS TO SEARCH FOR IMAGES
Learn how to efficiently search for images on a website using Google Lens through Chrome. Chrome enhances the search experience using the revolutionary Google Lens technology, enabling users to conduct quick image searches with remarkable ease. By incorporating image recognition algorithms, Google Lens empowers users to identify objects, landmarks, and products depicted in images accurately […]
read more
Lifetime of Learnable: Learn to Code, Build Apps, Websites & More for $39
Expires November 24, 2020 07:59 PST Buy now and get 77% off KEY FEATURES Gaining new knowledge doesn’t have to be hard. In fact, it can be easy and fun! Learnable is an eLearning platform providing you with handpicked lessons and courses on coding languages. Choose from a wide range of different courses to suit […]
read more
CHANGING DOCUMENT ROOT IN VESTACP WEBSITES
The best way I have found to change the Document Root for specific websites in VestaCP is to create a new Web Template for each domain. I previously edited the document root path in the config file for each for each domain but when NGINX or the server restarted it would revert back to the […]
read moreEasily Build Websites with Blocs For Mac – only $39!
DO YOU LIKE WHAT YOU’VE READ?Join our subscription list and receive our content right in your mailbox. If you like to receive some Great deals our Freebies then subscribe now! Name Email
read more
Easily Build Websites with Blocs For Mac – only $39!
NOW ON: Easily Build Websites with Blocs For Mac – only $39!
Expires: December 22, 2017, 11:59 pm EST

Forget about burning your brain fuel learning how to program. If you want to build your own website, it couldn’t be easier than with the visual Web design app Blocs for Mac! Simple to use, this intuitive interface allows you to choose a variety of content blocs as you create a fully responsive, CMS-driven website.
Highlights:
- Easily create beautiful modern websites.
- No coding experience necessary.
- Simple interface – click, select, edit and stack different content blocs.
- Customizable – change up fonts, add animation, incorporate comments.
- Responsive design – your site will easily work on any screen size.



Introduction To Blocs:
Pricing:
Normally, Blocs for Mac sells for $79, but for a limited time only, you can get this incredible app for only $39! That’s less than half the regular price.
Click the BUY NOW button to start building your site today!
Deal terms:
- You will receive a voucher code, which you must redeem to claim your product key.
- Each product key can authorise any two Macs.
- 14-day money-back guarantee.

Sitecake’s Simple CMS for Fast, Static Websites – only $19!
NOW ON: Sitecake’s Simple CMS for Fast, Static Websites – only $19!
Expires: October 2, 2017, 11:59 pm EST

Looking to improve your (and your website’s) performance? Look no further than Sitecake! This powerful yet simple-to-use CMS works off of static pages and a CDN service to massively speed up your website. With a simple drag-and-drop tool, you can easily edit up content without having to dive into any HTML or PHP code at all. Money saving and speedier sites? Apparently you can have your (site)cake and eat it too!
Highlights:
- Easy as pie… er, cake – drag and drop to edit HTML or PHP sites.
- No database required – Sitecake is a flat file CMS.
- Drag and drop from anywhere – desktop, browsers, YouTube, Vimeo, Google Maps, Twitter.
- Speedier than WordPress – using static websites cached with CDN services, your site will be lightning fast.
- Save money – cut back on web hosting and storage fees.
Previews:








Pricing:
Normally, Sitecake sells for $39, but for a limited time only, you can get this simple-to-use tool for only $19! That’s a savings of 51% off the regular price.
Click the BUY NOW button to speed up your performance today!
Deal terms:
- You will receive a lifelong Sitecake licence.
- All updates are included. You will receive email notifications for the new versions.
- Requirements: web server (Apache or NGINX), PHP 5.6+.

The Complete Web Developer Course: Build 14 Websites for $14

KEY FEATURES
Want to be a full-fledged, employable coder? Dive into this comprehensive course on all things coding, complete with hundreds of lectures on must-know web technologies and techniques. You’ll master important tools and languages, including use of HTML, CSS, MySQL, WordPress, and more–transforming into a rockstar developer any startup would be crazy to pass over.
- Gain a comprehensive coding skill set w/ over 236 lectures & 28 hours of content
- Master important web technologies: HTML, CSS, JavaScript, jQuery, etc.
- Build responsive websites using advanced techniques: jQuery, MySQL, Twitter Bootstrap, etc.
- Use WordPress to develop blogs, e-commerce sites, etc.
- Integrate APIs to connect to Google Maps, Facebook & other sites
- Consolidate your knowledge w/ hands-on projects
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming, mobile streaming
- Certification of completion included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Rob Percival is a self-described coding geek, and heads the popular Web hosting and design service Eco Web Hosting. He is passionate about passing on his knowledge to eager students, which has led him to run Code School in Cambridge, England every summer. Additionally, he is an influential online instructor and looks to guide students through tutorials such as those in this course.
For more details on the course and instructor, click here.

Video Course: Build Responsive Real World Websites with HTML5 and CSS3 – only $17!
NOW ON: Video Course: Build Responsive Real World Websites with HTML5 and CSS3 – only $17!
Expires: March 1, 2017, 11:59 pm EST

Whether you’re a complete beginner to website building or have some experience with HTML5 and CSS3, this Mighty Deal is just perfect for you. Through project-based learning, you’ll put together a fully-functional, responsive web site when you’ve complete this course. You’ll even learn how to obtain free materials, how to use modern animation and ultimately optimizing your website.
Highlights:
- Learn how to use HTML5 and CSS3 to design and code a real-world website.
- Project-based learning – upon course completion, you will have a completely functional landing page.
- Master website building for responsive design, so that your work looks great on desktop, laptop or smartphone.
- Perfect course for beginners with no code knowledge.
- Additional skills learned – obtaining free images, fonts and icons, making modern animation effects with jQuery, and optimizing your final website.
About the Instructor:
With a serious passion for building beautiful websites from scratch, Jonas Schmedtmann has been building sites for the past 10 years. The Web Designer and Developer began teaching design and development principles to thousands of students at the start of 2015. His core belief? In order to truly master Web technologies, students need to fully understand it.
Testimonials:
“Having gone through other related courses on other platforms, I can say this course is the most practical and readily applicable course on web design and development I have taken.” – Bernie Pacis
“Money well spent. The final project looks stunning and the resources Jonas gives the students are like gold for web developers!” – Hassan Ahmed
“If you want to get up to speed on how to create a beautiful modern website with an instructor who is there to help you when you need it, this is the course for you.” – Michael Marcotte
“You will get a sense of achievement that I have rarely felt in a tutorial. Thank you so much, Jonas, for such a great experience!” -Pierre Liard

Pricing:
Normally, this online video course sells for $195, but for a limited time only, you can get the Build Responsive Real World Websites with HTML5 and CSS3 for only $17. That’s an enormous savings of 91% off the regular price.
Click the BUY NOW button to start building today!
Deal terms:
- After completing your purchase, you will be provided with a coupon code to register at the vendor’s website, to gain access to these courses.
- The videos are available as a streaming content which require an Internet connection.
- These courses are licensed on a per user basis. It may not be sold, redistributed, or given away in any shape or form.
- Includes lifetime access to the courses.

Video Course: Build Responsive Real World Websites with HTML5 and CSS3 – only $17!
NOW ON: Video Course: Build Responsive Real World Websites with HTML5 and CSS3 – only $17!
Expires: February 22, 2017, 11:59 pm EST

Whether you’re a complete beginner to website building or have some experience with HTML5 and CSS3, this Mighty Deal is just perfect for you. Through project-based learning, you’ll put together a fully-functional, responsive web site when you’ve complete this course. You’ll even learn how to obtain free materials, how to use modern animation and ultimately optimizing your website.
Highlights:
- Learn how to use HTML5 and CSS3 to design and code a real-world website.
- Project-based learning – upon course completion, you will have a completely functional landing page.
- Master website building for responsive design, so that your work looks great on desktop, laptop or smartphone.
- Perfect course for beginners with no code knowledge.
- Additional skills learned – obtaining free images, fonts and icons, making modern animation effects with jQuery, and optimizing your final website.
About the Instructor:
With a serious passion for building beautiful websites from scratch, Jonas Schmedtmann has been building sites for the past 10 years. The Web Designer and Developer began teaching design and development principles to thousands of students at the start of 2015. His core belief? In order to truly master Web technologies, students need to fully understand it.
Testimonials:
“Having gone through other related courses on other platforms, I can say this course is the most practical and readily applicable course on web design and development I have taken.” – Bernie Pacis
“Money well spent. The final project looks stunning and the resources Jonas gives the students are like gold for web developers!” – Hassan Ahmed
“If you want to get up to speed on how to create a beautiful modern website with an instructor who is there to help you when you need it, this is the course for you.” – Michael Marcotte
“You will get a sense of achievement that I have rarely felt in a tutorial. Thank you so much, Jonas, for such a great experience!” -Pierre Liard

Pricing:
Normally, this online video course sells for $195, but for a limited time only, you can get the Build Responsive Real World Websites with HTML5 and CSS3 for only $17. That’s an enormous savings of 91% off the regular price.
Click the BUY NOW button to start building today!
Deal terms:
- After completing your purchase, you will be provided with a coupon code to register at the vendor’s website, to gain access to these courses.
- The videos are available as a streaming content which require an Internet connection.
- These courses are licensed on a per user basis. It may not be sold, redistributed, or given away in any shape or form.
- Includes lifetime access to the courses.

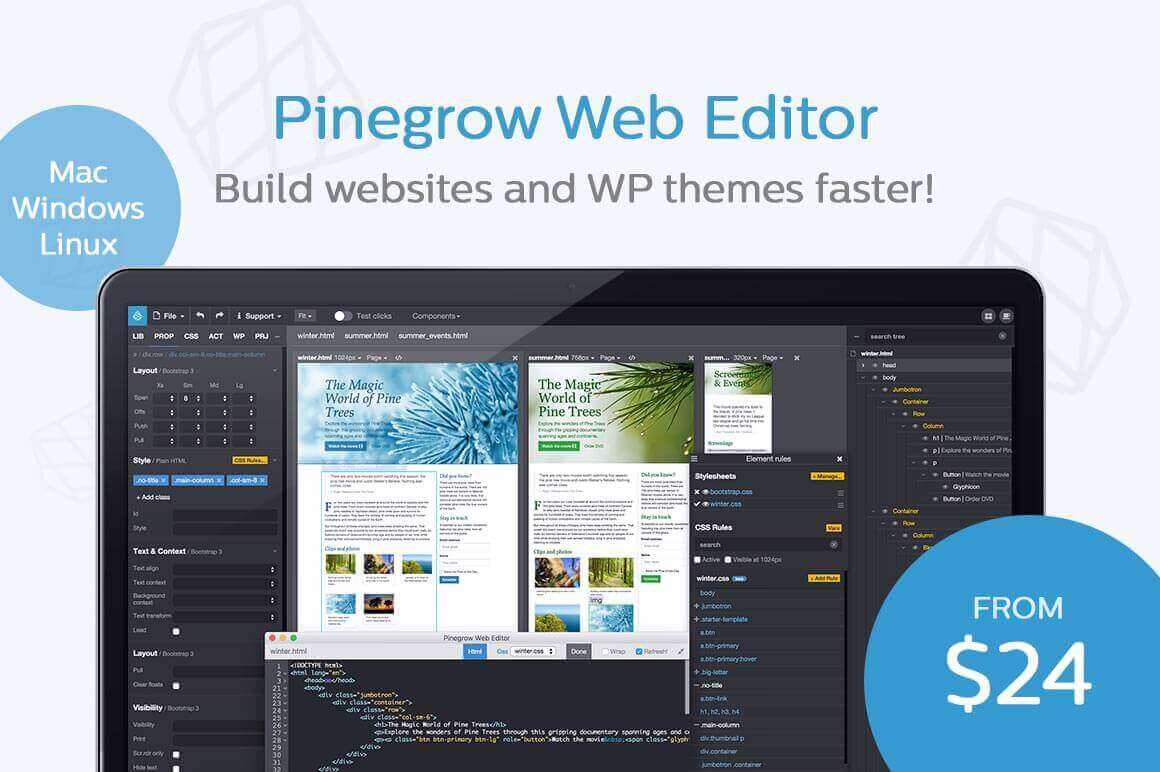
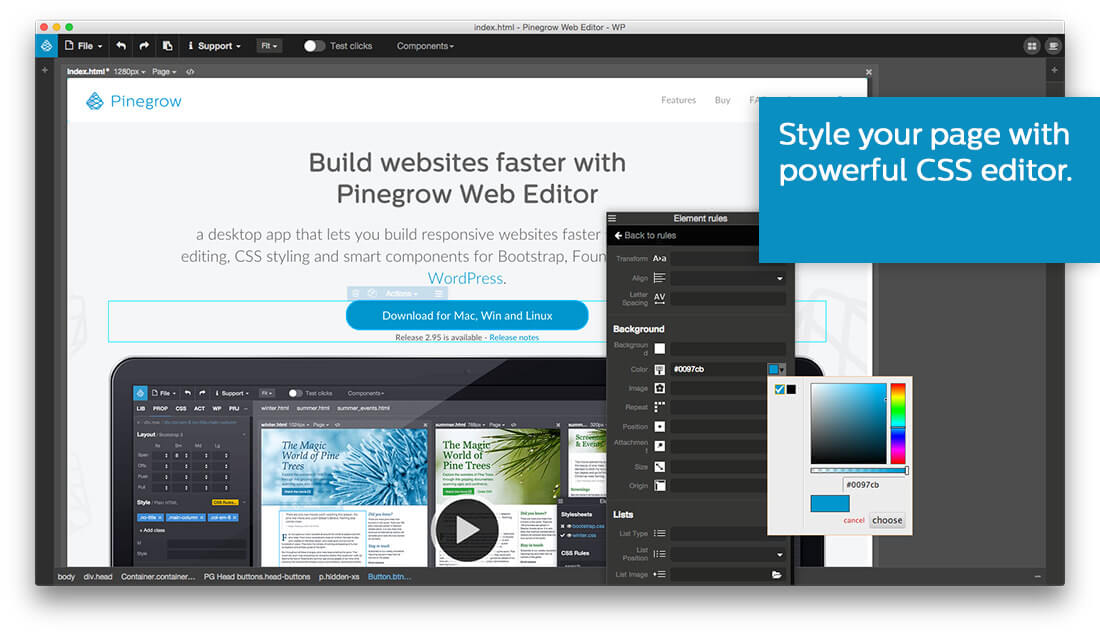
Build Websites and WP Themes Faster with Pinegrow Web Designer – only $24!
NOW ON: Build Websites and WP Themes Faster with Pinegrow Web Designer – only $24!
Expires: December 7, 2016, 11:59 pm EST

Designing Web pages can certainly be time consuming, especially if you’re making a lot of changes across loads of pages. But with Pinegrow Web Editor, designing just got easier and faster! This incredible application lets you edit multiple pages at once by mirroring a source page. Make a change to the original and it’s automatically updated on the related pages! It works with any HTML page, lets you work with CSS and LESS rules, and supports Foundation and Bootstrap. Pinegrow even lets you visually create full-featured WordPress themes and comes with its own CMS for static websites. You can also create your own custom components. Simple to use, Pinegrow works on Mac, Windows and Linux.
Highlights:
- Design Faster and Easier – With loads of features and styling options, you’ll quickly wonder how you ever got along without it!
- Edit Multiple Pages at Once – By duplicating and mirroring pages, you’ll be able to edit multiple pages at once. You can even set different zoom levels and device sizes!
- Whip Up Templates with CSS & LESS Rules – Pinegrow Web Editor lets you set up your CSS rules to customize your overall page design.
- Easily Manage Your Stylesheets – By combining multiple page editing with CSS and LESS variations, you can really play around with the look of your site.
- Supports Foundation 5 & 6, Bootstrap 3, Material CSS and Plain HTML.
- Code Editing Flexibility – Edit the full code or individual HTML elements through the GUI (including a live preview!), or just use your favorite code editor to make changes.
- Live sync with Atom – Now you can use Atom and Pinegrow together: code parts that are easier to code in Atom and use Pinegrow’s powerful tools to work with HTML structure, Bootstrap, WordPress, master pages, components and so on.
- Works with All HTML Files – Pinegrow Web Designer slides right into your regular programming routine, as it works with any HTML file.
- Simple Undo Feature – You’ll even get 20 levels of complete HTML and CSS snapshots per page, so you don’t need to worry about making mistakes.
- PRO Features: Projects, Master pages, Smart components, Editable areas, Libraries, Partials, CMS for static HTML websites.
- PRO with WP feature: WordPress Theme Builder- Convert static HTML pages to WordPress themes or create WordPress themes from scratch with 175+ WordPress template tags, live PHP code preview and no limitations (use any plugin, write custom PHP code).
Screenshots:









Pinegrow WordPress Theme Builder:
Using Pinegrow with Atom:
Pricing:
Pinegrow comes in 3 useful editions and for a limited time, you can get them all for less than half price:
- Pinegrow Standard – only $24 (regular price $49) – perfect for single pages websites.
- Pinegrow PRO – only $37 (regular price $99) – adds Projects, Smart components, Master pages and CMS for static HTML websites.
- Pinegrow PRO with WordPress Theme builder – only $67 (regular price $149) – adds powerful tools for visually creating production ready WordPress themes.
Click BUY NOW, choose your preferred edition and make your programming life easier!
Deal terms:
- You will receive the download and serial number instantly, after completing your purchase.
- The serial number is valid for Mac, Windows and Linux versions. You can install the app on up to 3 of your computers as long as you are the one who is using the app.
- Free updates of the current 2.x version are included with your purchase. You’ll also receive a great deal on the upgrade to Pinegrow 3.0, through Mighty Deals, when it’s released.
- The Windows version requires Windows 7 or 8. The Mac version requires Mac OS X 10.6 or higher.

Build High Quality Professional Websites Quickly with the Bootstrap UI Kit – only $17!
NOW ON: Build High Quality Professional Websites Quickly with the Bootstrap UI Kit – only $17!
Expires: September 29, 2016, 11:59 pm EST

The Bootstrap Framework is a great way to easily build lightweight, fast, responsive websites. With the Get Shit Done Kit PRO, you’ll have access to a powerful premium Bootstrap UI Kit. You’ll quickly and easily whip up a professional website thanks to 160 handcrafted components, 15 customized plugins, 9 example pages and plenty of documentation to help you along the way.
Highlights:
- Snag a premium high-quality Bootstrap Kit with tons of customizable components.
- Work with 160 handcrafted components that combine seamlessly to create a highly interactive website.
- Add 15 customized plugins that you can easily install and change up to suit your site’s needs.
- Learn how to take advantage of this kit through the 9 included example pages.
- Use the kit to build a lightweight, fast and fully responsive website.
- Customize the look of your site with beautiful bright colors. Try a variety of different color combinations.
- Work with 2 forms of each element: PSD element in a designer pack and HTML/CSS/JS implementation in the developer pack. It’s a snap to quickly switch from the image to the real page.
- Full documentation walks you through the necessary steps to build and implement all features of this Bootstrap Kit.
- Enjoy the pixel perfect icons, thanks to Pixeden, that are integrated into all items.
- All components are composed of separate layers and neatly organized, so they’re real simple to work with.
- Access any element you’d like such as colors, styles, hover, focus and more.








Ready to use examples:




Pricing:
There are a number of different pricing plans available, all of which save you some serious bucks on the Get Shit Done Kit Pro!
Personal Plan: HTML
Pay just $17 (Regularly $39)
Personal Plan: HTML + PSD
Pay just $29 (Regulary $69)
Developer Plan: HTML
Pay just $34 (Regularly $159)
Developer Plan: HTML + PSD
Pay just $47 (Regularly $299)
Click the BUY NOW button to pull up your bootstraps today!
Deal terms:
- You will receive a serial code, after completing your purchase. To activate your lifetime subscription you will need to redeem the code on the vendor’s website.
- Personal License: you have rights for royalty free use of our resources for your personal project. You may modify the resources according to your requirements and use them royalty free for your personal project. You can use the resource in your work with a third party as long as this is for one time (for example: you can use it in one project for one client).
- Developer License: you have rights for royalty free use of our resources for any or all of your personal and commercial projects. You may modify the resources according to your requirements and use them royalty free in any or all of your personal and commercial projects.
- You cannot redistribute, resell, lease, license, sub-license or offer the file downloaded to any third party.
How to reset your WordPress site to defaults
I work on a number of WordPress related websites and setup a development website that I use purely for testing. So when I use a new theme…which I’ve been doing quite regularly with the Tesla Themes, I need to rebuild the WordPress website. What I mean by rebuild, its to delete all the post, pages, […]
read more- 1
- 2
